Using Inspector
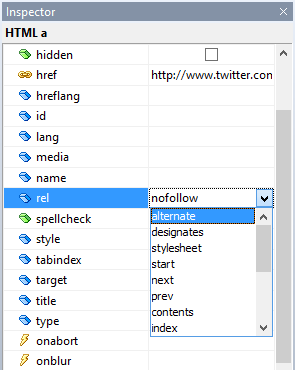
HTML Inspector allows to make quick changes to an HTML tag. Once caret is inserted inside an HTML tag, Inspector displays a list of attributes supported by the tag. Code is automatically updated as you change the attribute values using editing fields provided by Inspector.
To enable Inspector, on the View menu click Inspector.

Notes
- Many inspector fields have attached buttons. These buttons invoke drop down boxes or dialog windows which help entering attribute value.
- To delete an attribute using Inspector, simply clear its value field.
