Using Code Explorer

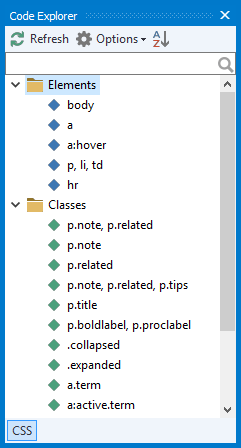
Code Explorer lists all CSS selectors in contained current document. You can navigate to a selector by clicking it. This will make it current selector (rule with caret inserted between its { and } braces).
To enable Code Explorer, on the View menu, click Code Explorer. Make sure that the CSS option is enabled at the bottom of the Code Explorer pane.
Code Explorer refreshes automatically as code is edited, but you can also refresh it manually at any time by clicking Refresh button.
Note
- You can right-click Code Explorer to open a popup menu with commands for working with selectors.
